Hey graphhoppers,
Im trying to draw a route and collect the snapped points with the url
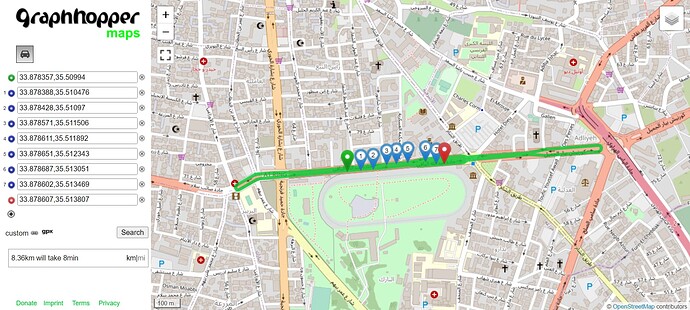
localhost/route/?point=33.878357%2C35.50994&point=33.878388%2C35.510476&point=33.878428%2C35.51097&point=33.878571%2C35.511506&point=33.878611%2C35.511892&point=33.878651%2C35.512343&point=33.878687%2C35.513051&point=33.878602%2C35.513469&point=33.878607%2C35.513807&locale=en-US&elevation=false&profile=car&use_miles=false&layer=OpenStreetMap&GH=true&type=json&points_encoded=false&instructions=false
But due to the fact that GPS data inaccurate and travelling on a road that has an opposite one nearby, snap-to-road was conducted on opposite road thus the route turned out like this
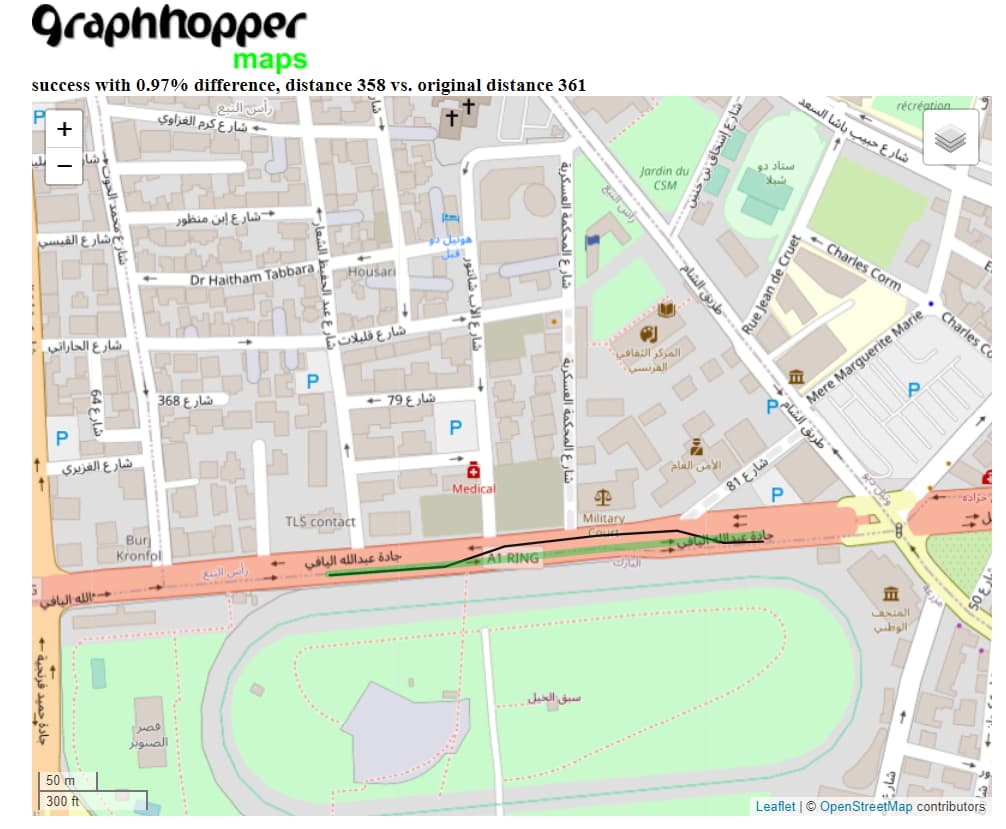
then I used map-matching and uploaded the same points in GPX file
<gpx>
<trk>
<trkseg>
<trkpt lat="33.878357" lon="35.50994"/>
<trkpt lat="33.878388" lon="35.510476"/>
<trkpt lat="33.878428" lon="35.51097"/>
<trkpt lat="33.878571" lon="35.511506"/>
<trkpt lat="33.878611" lon="35.511892"/>
<trkpt lat="33.878651" lon="35.512343"/>
<trkpt lat="33.878687" lon="35.513051"/>
<trkpt lat="33.878602" lon="35.513469"/>
<trkpt lat="33.878607" lon="35.513807"/>
</trkseg>
</trk>
</gpx>
And got the correct route on the map
How is it possible to pass a url instead of uploading a gpx file to map-matching just the same way it was passed to the route and collect the way-points output in JSON just like it can be done in localhost/route/?